How to use ALT text in image?
The alt attribute is an attribute of the img tag and is meant to be an alternative
for non-visual browsers when they come across images. This means, that
the text is meant to be used when the image is not visible on the page.
Instead, what is displayed (or read) is the alternative text.
Many browsers also display the alt text when the customer rests
their mouse on the image. This means that the text should be clear and
easy to read and not create a huge popup nightmare for any reader
pausing their mouse on your page.
Adding alt text is simple, simply use the alt attribute on your image:
<img src="http://image.gif" alt="OneClickSeo" />
Anyone who knows anything about web accessibility knows that images
need alternative, or ALT, text assigned to them. This is because screen
readers can't understand images, but rather read aloud the alternative
text assigned to them. In Internet Explorer we can see this ALT text,
simply by mousing over the image and looking at the yellow tooltip that
appears. Other browsers (correctly) don't do this. The HTML for
inserting ALT text is:
<img src="filename.gif" alt="oneclickseo">
But surely there can't be a skill to writing ALT text for images?
You just pop a description in there and you're good to go, right? Well,
kind of. Sure, it's not rocket science, but there are a few guidelines
you need to follow...
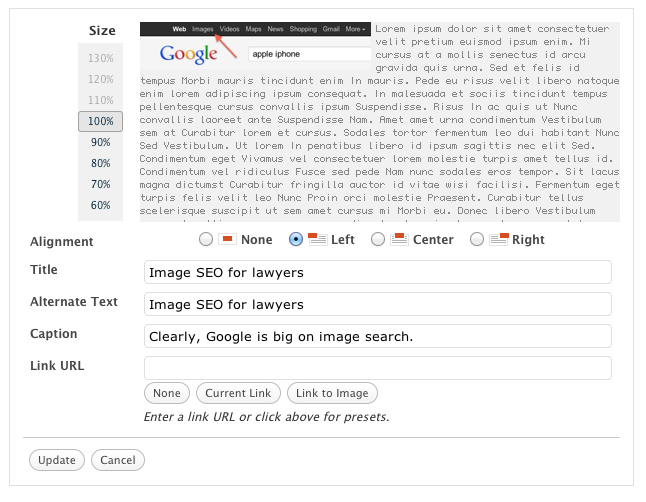
When you upload an image then HTML code looks like the following
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhI63X0QxVrKny7ZwPagk-osysk4g7aBAsnuj8f9nFhKapoScAUhvitu0d3ByLWMNH_Kzpe2akrQekuNJXJQQ7ce0zYpABPUFyesagJYLz5MYtYnUiHBN2-PIkvyGNqr_hEMX7jbOocMFE/s1600/ATBSlider.png" imageanchor="1" style="clear: right; float: right; margin-bottom: 1em; margin-left: 1em;"><img border="0" height="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhI63X0QxVrKny7ZwPagk-osysk4g7aBAsnuj8f9nFhKapoScAUhvitu0d3ByLWMNH_Kzpe2akrQekuNJXJQQ7ce0zYpABPUFyesagJYLz5MYtYnUiHBN2-PIkvyGNqr_hEMX7jbOocMFE/s200/ATBSlider.png" width="200" /></a>
You have to make the following changes to make it SEO friendly
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhI63X0QxVrKny7ZwPagk-osysk4g7aBAsnuj8f9nFhKapoScAUhvitu0d3ByLWMNH_Kzpe2akrQekuNJXJQQ7ce0zYpABPUFyesagJYLz5MYtYnUiHBN2-PIkvyGNqr_hEMX7jbOocMFE/s1600/ATBSlider.png" imageanchor="1" style="clear: right; float: right; margin-bottom: 1em; margin-left: 1em;"><img title="OneClickSeo" alt="OneClickSeo" border="0" height="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhI63X0QxVrKny7ZwPagk-osysk4g7aBAsnuj8f9nFhKapoScAUhvitu0d3ByLWMNH_Kzpe2akrQekuNJXJQQ7ce0zYpABPUFyesagJYLz5MYtYnUiHBN2-PIkvyGNqr_hEMX7jbOocMFE/s200/ATBSlider.png" width="200" /></a>
Spacer images and missing ALT text
Spacer images should always be assigned null ALT text, or
alt="".
This way most screen readers will completely ignore the image and won't
even announce its presence. Spacer images are invisible images that
pretty most websites use. The purpose of them is, as the name suggests,
to create space on the page. Sometimes it's not possible to create the
visual display you need, so you can stick an image in (specifying its
height and width) and volià, you have the extra space you need.
Not everyone uses this null ALT text for spacer images. Some websites stick in
alt="spacer image".
Imagine how annoying this can be for a screen reader user, especially
when you have ten of them in a row. A screen reader would say, “Image,
spacer image” ten times in a row (screen readers usually say the word,
“Image”, before reading out its ALT text) - now that isn't helpful!
Other web developers simply leave out the ALT attribute for spacer images (and perhaps other images). In this case, most screen readers will read out the filename,
which could be ‘newsite/images/onepixelspacer.gif’. A screen reader
would announce this image as “Image, newsite slash images slash one
pixel spacer dot gif”. Imagine what this would sound like if there were
ten of these in a row!
Bullets and icons
Bullets and icons should be treated in much the same way as spacer images, so should be assigned null alternative text, or
alt="".
Think about a list of items with a fancy bullet proceeding each item.
If the ALT text, ‘Bullet’ is assigned to each image then, “Image,
bullet” will be read aloud by screen readers before each list item,
making it take that bit longer to work through the list.
Icons, usually used to complement links, should also be assigned
alt="". Imagine the following link:
Many websites use the link text as the ALT text of the icon. Imagine if in this example the icon was assigned
alt="contact us".
Screen readers would first announce this ALT text, and then the link
text, so would say “Contact us” twice, which obviously isn't necessary.
(Ideally, bullets and icons should be called up as background images through the CSS document - this would remove them from the HTML document completely and therefore remove the need for any ALT description.)
Decorative images
Decorative images too should be assigned null alternative text, or
alt="".
If an image is pure eye candy then there's no need for a screen reader
user to even know it's there and being informed of its presence simply
adds to the noise pollution.
Conversely, you could argue that the images on your site create a
brand identity and by hiding them from screen reader users you're
denying this group of users the same experience. Accessibility experts
tend to favour the former argument, but there certainly is a valid case
for the latter too.
Navigation & text embedded within images
Navigation menus that require fancy text have no choice but to
embed the text within an image. In this situation, the ALT text
shouldn't be used to expand on the image. Under no circumstances should
the ALT text say, ‘Read all about our fantastic services, designed to
help you in everything you do’. If the menu item says, ‘Services’ then
the ALT text should also say ‘Services’. ALT text should always describe
the content of the image and should repeat the text word-for-word. If you want to expand on the navigation, such as in this example, you can use the
title attribute.
The same applies for any other text embedded within an image. The
ALT text should simply repeat, word-for-word, the text contained within
that image.
(Unless the font being used is especially unique it's often
unnecessary to embed text within images - advanced navigation and
background effects can now be achieved with CSS.)
Company logo
Websites tend to vary in how they apply ALT text to logos. Some
say, ‘Company name’, others ‘Company name logo’, and other describe the
function of the image (usually a link back to the homepage), ‘Back to
home’. Remember, ALT text should always describe the content of the image so the first example,
alt="Company name", is probably the best. If the logo is a link back to the homepage then this can be effectively communicated through the title tag.Conclusion
Writing effective ALT text isn't too difficult. If it's a decorative image then null alternative text, or
alt="" should usually be used - never, ever omit the ALT attribute. If the image contains text then the ALT text should simply repeat this text, word-for-word. Remember, ALT text should describe the content of the image and nothing more.
Do also be sure also to keep ALT text as short and succinct
as possible. Listening to a web page with a screen reader takes a lot
longer than traditional methods, so don't make the surfing experience
painful for screen reader users with bloated and unnecessary ALT text.
Decorative images
For spacer gifs or decorative images you use a null or empty alt
text. This is so screen readers can ignore the image which provides no
useful information for a blind Web user.
<img src="spacer.gif" width="450" height="1" alt="">Logos, pictures or graphics
For logos, pictures or graphics that complement text you add alt
text with a terse description of the image. For example, if the Sky.com
logo was inserted as a graphic (and not a graphical link), it would be
assigned alt text as follows:
<img src="http://static.sky.com/images/skycom/main_skylogo.gif" width="67" height="40" alt="Sky.com" border="0">Linking images
If the image is a link, you must describe the destination or purpose
of the link, not provide a description of the image itself. Text such
as “click here for…” is unnecessary in the alt text of a graphical
link.
<p>Download Adobe's PDF reader <a href="http://www.adobe.com/products/acrobat/readstep.html">
<img height="31" width="88" src="getacro.gif"
alt="download Acrobat Reader"></a></p>Charts and graphs
If the image is a chart or graph as shown in Fig A below then you
must provide a longer description than the "alt" attribute can
reasonably display. The "longdesc" attribute was created for this
reason. The longdesc is a link to an HTML file that contains a summary
of the information the image contains. The HTML can be very basic and
unstyled, as only screen reader users currently have access to this
content.
Fig A – an example graphic chart which needs a more detailed description
So in the example below, benefitschart.html would contain a detailed text description of the chart.
<img src="images/upchart1.jpg" width="459" height="502" longdesc="benefitschart.html" alt="chart of strategic benefits">Alt text best practice
- Keep alt text concise and brief - avoid verbosity
- Be consistent in your use of alt text across images
- Do not use empty alt tags on image links as these will either be ignored by screen readers users, or the URL (which often does not make sense) will be read out
- For links you do not need to add the phrase ‘click here for’ at the start of the alt text because text readers and screen readers know it is a link; for example a screen reader will read links on a page in a different voice to differentiate them from standard text
- You don’t need to add ‘picture of…’ when describing a picture of a person; if they are doing a specific addition such as scoring a goal or running a race add that to the alt text
- Try and start the alt text with a keyword – so rather than ‘the Weather’ simply use ‘Weather’; this benefits screen reader users who can bring up all the links on a Web page into a ‘links list’ – hitting ‘W’ will jump them to the first item on the list that starts with ‘W’
-----------------------------------------------
Tips for Writing Alt Tags
- Be brief
Some browsers will actually break if the alt text is too long. And while it might seem nice to describe what is exactly in the image, that's not the purpose of the alt tag. Instead, it should be filled with exactly the words needed to put the image in context and no more. - Be clear
Don't be so brief that the context is confused. Remember, some people will ONLY see the text in your alt tags, so if it's too brief they might not understand what you're trying to show them. For example:
a tree - good
a sycamore tree - better
a 10-foot tall sycamore tree with mostly brown leaves and possibly something wrong with its bark - too much - Be contextual
Don't describe the image if it's meant to be viewed in context. For example:
If you've got an image of the company logo, you should write "Company Name" and not "Company Name Logo" - Don't display your site's inner workings
If you're putting in spacer images, just use a space for your alt text. If you write "spacer.gif" it just calls attention to the site, rather than providing useful information. And technically, if you're trying to write valid XHTML, you should use CSS rather than spacer images, so you might as well leave the alt text off of those images. - Be search engine conscious
If you have good, concise, clear alt text, that can actually help your search engine rankings, as the images on your page promote and enhance your keywords. - Don't use it only for search engine optimization
Many sites think that if they use alt text as an SEO tool, they can "fool" the search engines into optimizing their site for a keyword they don't have there. However, this can backfire if the search engine decides you are trying to fake your results and removes you from the results completely.
Alt Text Not Alt Tag
It's funny how many people call it "alt tag", when in reality, the
alt attribute of the image, applet, and input tags is an attribute, not a
tag. Most of the time, when someone is referring to the "alt tag" they
are referring to the text within the tag - or the lack of that text. So I
try to refer to it as "alt text". However, I'm sure if you do a search
of this site you'll find places where I call it an alt tag, just like
everyone else.
What is a Tag?
According to my glossary entry,
a tag is "the markup characters that indicate the start or end of an
element - but not the element content itself." This means that a tag in
XHTML is the text that is surrounded by angle brackets, like:
<p> - a start tag
</strong> - an end tag
<img /> - a singleton tag (or singleton element)What is an Attribute?
An attribute
is "a part of an element that provides additional information about
that element." So this would be any additional parts of a starting tag
(or singleton) that provide more information about the tag:
<p style="color:red;">
<a href="index.htm">
<img src="image.gif" />Alt Text is the Contents of the Alt Attribute
Once you've got an alt attribute on your element, then the text
within that attribute is the alt text. This is the alternative text that
people who are visiting Web sites with images off, with screen readers
or automated tools like search engine spiders that is displayed and
read.
Alt Text is Not a Tool Tip
Only Internet Explorer supports displaying alt text as a tool tip. And this may change. It's a good idea to use the title attribute when you need a tool tip rather than relying on the alt attribute which was not intended for that use. In fact, you should be using the title attribute for many of the things that people use the alt attribute for.
One attribute is nearly always forgotten when creating and using images in Web pages:
alt
alt
But this attribute has two very important uses in image tags:
- accessibility
- validity
Alt
text makes your images viewable by people who use screen readers or who
just browse with images off. Using alt text is required to make your
pages accessible.
The XHTML has made the alt attribute of images
required. So to write valid XHTML you must have the alt attribute and it
must have text describing the image inside it.
<img src="URI" alt="alternative text" />
-------------------
Good Luck




















0 comments:
Post a Comment